
Themeless Jekyll
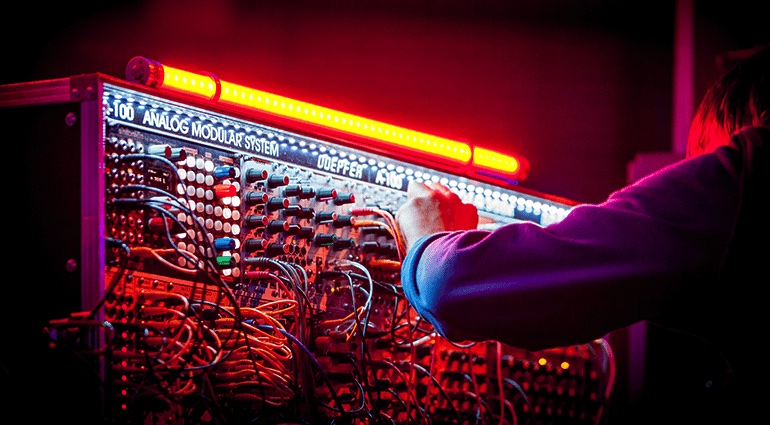
Inspired by other blogs I’ve come across recently, I decided to redesign my site without a theme or CSS framework. The feel of a site running as close as possible to the ‘bare metal’ of the browser attracted me. I wanted a site that felt like the old web, while still having the modern luxuries of static site generation with Jekyll, responsiveness with CSS flex, and easy customization with CSS variables.
And so I present: Themeless Jekyll (doggy gif not included). Themeless Jekyll supports pagination, code syntax highlighting, alt text for preview images, and recommended posts. Themeless Jekyll is easy to customize thanks to CSS variables and a small CSS file - so make it your own! I recommend exploring GifCities for some animations to really give it that old web touch.
More Posts: